Learn how to create the perfect website for free with great design and functionality that's super easy to maintain and cheap to operate.

Beautiful Web design (for beginners) with Google Fonts
Regardless of whether you have a blog or an eCommerce store, having a beautiful website will lead to an increase in conversions, because people trust professional looking sites more.
Even though there are a few examples where unattractive site design has not prevented a business from becoming popular, good Web design makes better financial sense.
So why not make the effort?
And, now that Google provides an intuitive online fonts service that is freely available to the public, looking professional is easier than ever.

This article will talk about what Google Fonts is, and how to use it to improve the look and feel of your website.
About Google Fonts
Google Fonts is an online resource that contains a categorized database of fonts that can be integrated into any website.
The font files themselves are unfortunately pretty large and cumbersome, so this limits the amount of fonts you can import into a site - otherwise, you risk slowing down page load times.
But, as Google points out, once someone has browsed a site that uses the same font(s) included in your site, their browser can use the cached version and it is not necessary to download the font files again.
Over time, hopefully, using Google fonts will not impact on the speed of your site in any significant way.
For now, it is probably best to pick one Google font that will be used over the majority of your website, and use standard Web safe fonts (like Arial, Verdana, Helvetica, etc) if you need variety.
How to add Google fonts to your website
To add a Google font to your site, follow these steps:
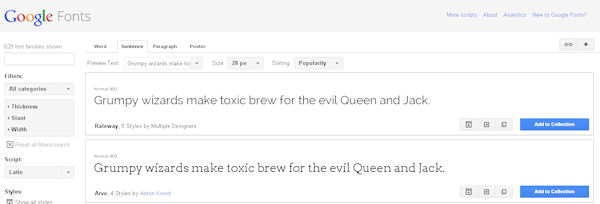
- Go to Google Fonts
- Find a font that you would like to use on your site and click the blue "Add to collection" button, like this:

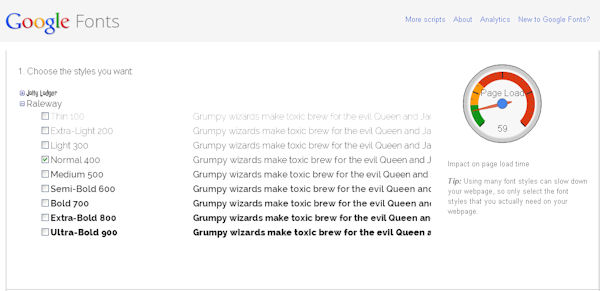
- Next, you can choose the styles to include with the font download. Be careful to keep the size down:

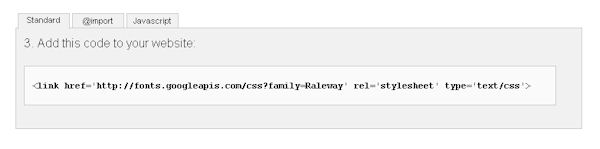
- Scrolling down the page, you'll be able to choose a method of importing the font CSS. Often, the easiest way is to simply copy and paste the link declaration into the <HEAD> section of your site:

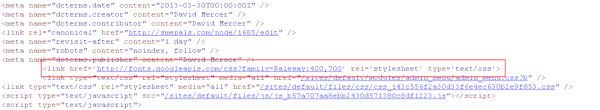
- Once you have copied and pasted the link code, your header section (in the HTML code of your website) should look something like this:

With the font CSS included in the site, it is available to use in your CSS code.
Don't panic if you don't know anything about CSS. All you need to do in order to see the new font in action is:
- Find your site's CSS file(s)
- Open it for editing and search for the phrase font-family. You should see something like:
body {
font-family: Verdana,Helvetica,sans-serif;
...
} - Change the font-family CSS declaration to include your new Google font. In the case of SME Pals, we made the following change to the font family:
font-family: Raleway,Verdana,Helvetica,sans-serif;
Remember to swop the new font name (shown in bold above) with the name of the one you are using.
- Save the changes and refresh your browser. If there is no change visible, you may need to clear out any caches your site has first.
The above instructions use the body declaration as an example. This will change the font across your whole site - unless a particular piece of content has its own font-family styling.
However, you can apply a font style anywhere you like - it doesn't have to be site wide in the body declaration.
Pretty easy, huh?
It's a good idea to play around with different fonts to get a feel for what's on offer, and whether or not the style fits your site.
Drop a comment to let me know what you think of Google Fonts, and share your tips and experiences (hopefully positive ones) around how beautiful fonts can contribute to your site design and ultimately help market and grow your business.
Website builders have forever changed the world of Web design by allowing us to use free, responsive themes and templates to manage the look and feel of our
Mobile first, responsive Web design is something that can't be ignored because devices likes tablets and smartphones are quickly becoming the dominant browsi
We've researched and compared each of the three leading eCommerce website builders to highlight which ones are the most popular, offer the best value for mon
One of the key factors in the success of any eCommerce site is great marketing - and email is one of the most effective of all Internet marketing strategies.
Learn how BigCommerce makes it quick and easy for anyone to sell (anything) online from their own eCommerce store.
Here's a quick step-by-step, beginner's guide to making a free website (start for free, or choose from their low-cost paid plans) using Weebly - one
Compare and rank the best website builders (all free to start and cheap to maintain) on everything from responsive design, to SEO, value for money a
Wix is one of the world's best online website builders with over 150 million sites created, and you can get setup for free in minutes by foll
Having a basic knowledge of HTML (HyperText Markup Language) can be a huge help for bloggers, online entrepreneurs, or anyone who might be asked to
What features makes a website good can be a really subjective thing. What works for one might be complete poison for another.
There are a few main reasons why every Webmaster should be constantly on the lookout for ways to improve or upgrade their websites.