At some point, you're going to need to decide which of the most popular website builders (Wix or Weebly) to use for your own small business website.

How to Build a Free Website with Weebly
Here's a quick step-by-step, beginner's guide to making a free website (start for free, or choose from their low-cost paid plans) using Weebly - one of the world's best website builders
Weebly Pricing
Weebly has a completely free Web hosting plan and a range of cost-effective paid plans to suit your needs.
-
Connect
Connect a Domain
$5.00/month
- Weebly branding
- 500MB Storage
-
Pro
Groups & Organizations
$12.00/month
- Free Domain
- UNLIMITED Storage
-
Business
Small Businesses & Stores
$25.00/month
- Free Domain
- UNLIMITED Storage
-
Business Plus
Power Sellers
$38/month
- Email Marketing
- UNLIMITED Storage
All paid Weebly accounts offer a 30-day money back guarantee provided you cancel within the first 30 days of activation. Displayed prices are based on annual payment plans.
For small and home business startups, or traditional businesses without solid Web design skills and experience, a good website builder like Weebly is the natural choice to create a professional website quickly, and cheaply.
You can also check out a full list of Weebly's features.
Before you go ahead and start building a website, make sure that you understand what the website must do in order to meet your business requirements. The reason for this is that Weebly wants to classify the type of website you create during the setup phase.
After all, it's a reasonable assumption that you know what type of website you need.
The options are:
- Personal
- eCommerce (online store)
- Business
- Group
- Education
- Wedding
- Portfolio
- Other
1. Create a Free Weebly Account
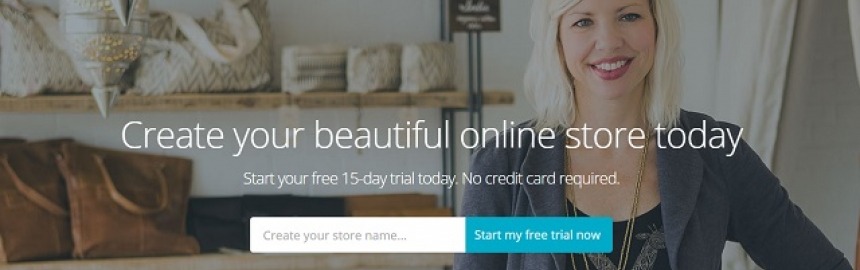
Weebly has a basic usage plan that is free to use and a range of cost effective paid plans starting from $5 per month. Click on the image below to create your free website and follow along with our guide to get setup.
Weebly Quick Start
Weebly powers millions of businesses on more than 50 million sites around the world.
![Create a professional website with Weebly]()
-
Powerful drag-n-drop tools make it easy to build a professional, mobile-optimized site (without having to learn code).
What sets Weebly apart is their awesome step-by-step guidance on how to build and launch a website with expert starter guides and planning tools - with plenty of support. Perfect for first-time online entrepreneurs.
2. Site Configuration
Weebly combines user registration with the creation of their website, and so prompts you for details about the site immediately after registration.
You'll be asked to provide a name for the website, and select what type of site to create. It's super easy to create other websites later on, so don't worry too much if you get it wrong this time round.
Next, specify how to manage the site's domain. If you have an existing one, it is possible to configure Weebly to use it a bit later on.
For any type of professional website, it is important to use your own domain name so that Google and other search engines credit your domain with that content, and not Weebly (which is what happens if you choose to use a sub-domain).
Either let Weebly handle domains for you, or register your own domain at leading domain registrar. Check out How to find and buy small business domain names for more info.
3. Drag 'n Drop Web Design
With site configuration out the way it is time to get down to designing the site. Weebly offers a full featured, drag & drop graphic Web design environment to manage the entire website:

The main tabs along the top allow you to start working with the site by creating and managing the theme, design elements, pages, and site settings:
- Elements: Drag and drop page elements on a page
- Design: Customize your site by choosing from a range of themes and color schemes
- Pages: Create and manage a range of different site pages (like the front page, about us, landing pages, etc)
- Editors: Add a list of people who have permissions to work on and edit the site
- Settings: Configure general, SEO, mobile, and other sitewide settings
4. Create the Home Page
By way of example, we'll look at the step-by-step process of creating the website home page using Weebly's designer.
Once you know how to create one page, it is easy to copy that page, or repeat the process to create any number of different pages before publishing to the live site.
Before going any further, you may as well select a theme and color scheme for the site. Go ahead and click on the Design tab in the main menu and play around 'til you find one that is suitable (you can change or configure it in more detail later).
Now, follow these steps:
- Create a page: Click on the Pages tab from the main design menu and choose a Page Name and Page Layout, then click Save Settings.
- Edit the basic page elements: Click on the page elements to edit them, and drag and drop new page elements onto the page.
- Add & edit other page elements: When viewing the page in the Elements view, you will notice a sub-menu running vertically down the left side of the page. This contains a range of other page elements that can be added - explore this and add any you want.
- Publish: Click on the Publish button at the top of the page to see the live website.
There are a lot more options to explore in almost every aspect of Weebly's website builder, but at least you have been able to create and publish your first page. Not too hard, right?
5. Account Management
The Weebly website editor is only one aspect of your new Weebly account. Click on the red Close button icon at the top right hand side of the page to go to your Weebly account homepage.
From here it is possible to create, edit and manage additional websites as well as view important website stats, manage domains, get help and support, and so on:

For people serious about making the best website possible, I recommend taking advantage of Weebly's live training and plentiful support & educational offerings.
Remember that Weebly offers powerful additional features above and beyond those available to free users, at a very reasonable price (from around $5 per month). Simply click on upgrade adjacent to your site in the site list, or click on Learn more about Pro in the slide box on the right of the page.
Hopefully this guide to starting a website with Weebly has shown you how easy it is to create a cutting-edge, professional website.
User eXperience (UX) plays a vital role in how well your site converts traffic, and we've got some interesting Web design tips that will give your v
Website builders have forever changed the world of Web design by allowing us to use free, responsive themes and templates to manage the look and feel of our
Good Web design is important for success online, but big companies implement bad design all the time.
One of the key factors in the success of any eCommerce site is great marketing - and email is one of the most effective of all Internet marketing strategies.
We've researched and compared each of the three leading eCommerce website builders to highlight which ones are the most popular, offer the best value for mon
Learn how BigCommerce makes it quick and easy for anyone to sell (anything) online from their own eCommerce store.
Having a basic knowledge of HTML (HyperText Markup Language) can be a huge help for bloggers, online entrepreneurs, or anyone who might be asked to
Are you looking for dedicated server hosting for your blog or business website, and want a comparison table of the best plans from leading Web hosts to help
Mobile first, responsive Web design is something that can't be ignored because devices likes tablets and smartphones are quickly becoming the dominant browsi
There are a few main reasons why every Webmaster should be constantly on the lookout for ways to improve or upgrade their websites.
What features makes a website good can be a really subjective thing. What works for one might be complete poison for another.